Nextcloud est devenu aujourd’hui un moyen simple, rapide et sécurisé pour sauvegarder ses données et se faire son « Google Drive Homemade » ! Cela fait maintenant pour moi depuis ma fin de 1ere au lycée que j’héberge mes données (tout d’abord sur owncloud puis sur nextcloud, car plus ouvert). J’ai toujours cherché un tuto pour héberger une grande quantité de données chez OVH, avec seulement un VPS à 3€ HT.

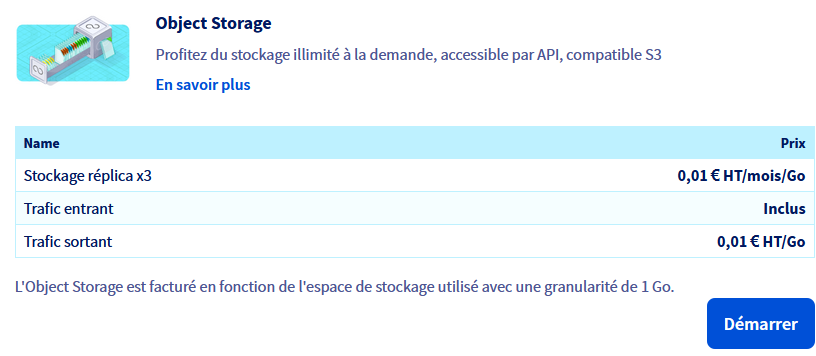
Malheureusement, 20GB de stockage, on les atteints vites aujourd’hui… Y’a une solution qui est proposée, c’est l’ajout d’ un espace de stockage supplémentaire, mais les prix sont pour moi très élevé pour ce que c’est et très vites limités! Là, le type de stockage que l’on va prendre, c’est l’object storage, qui coûte seulement 0.01€/GB/mois !

L’avantage de Nextcloud, c’est qu’on peut aussi héberger toutes ses données sur un cloud public type S3 mais aussi OpenStack (ce que fait OVH pour l’object storage). Du coup, la solution que l’on va pouvoir trouver, c’est « d’exporter et de détacher » la partie stockage des données Nextcloud sur le cloud public OVH.
Je fais ce tutos car je n’ai jamais vraiment trouvé de soit bien expliqués ou que tout simplement marchent ! Malgré tout, j’ai quand même trouvé une piste intéressante, que voici :
Du coup, avant de commencer ce tutoriel, on aura quelques points à respecter :
- Un compte et un accès à l’espace client OVHcloud
- Un VPS STARTER à 3€ ou autre
- Un projet public cloud ouvert sur OVHcloud
- Client SSH : PuTTY, MobaXterm, etc…
- Connaître un peu en général, ce que c’est le public cloud
- Avoir un serveur web opérationnel, une installation toute fraîche de nextcloud,
Disclaimer ! Pour ceux qui ne sont pas adeptes des produits OVHcloud, qui ne sont pas clients ou qui utilise la techno S3, je vous redirige vers le tutos de Scaleway, qui lui est bien réalisé, facilement compréhensif et a été testé et approuvé par mes soins !
https://www.scaleway.com/en/docs/install-and-configure-nextcloud-object-storage/
Tout est bon ? Parfait ! Let’s go !
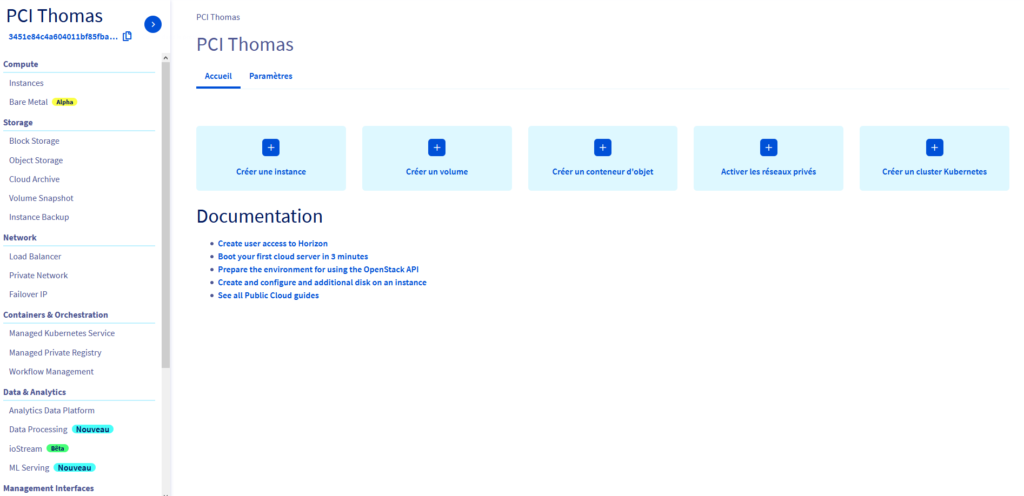
Rendez-vous sur votre espace client, puis allez dans Public Cloud, vous cliquez sur votre projet et vous devriez arriver ici.

Puis cliquez sur « Créer un container d’objets », choisissez la localisation du container, puis sélectionnez lors du choix du type de container, « Privé », puis donnez-lui un nom. Attention, le nom est important, du coup, on fait simple et efficace. Pour ma part, je l’ai appelé « securecloud », il en sera ainsi dans le tutoriel.
Parfait, le container d’objets, autrement dit, l’espace de stockage, est créé. Il va maintenant falloir créer un utilisateur qui pourra s’authentifier sur les API d’OVH pour accéder à l’espace de stockage.
Cliquez sur « Users & Roles » dans le menu tout en bas, à gauche:

Puis cliquez sur « Ajouter un utilisateur », donnez-lui une description si besoin, dans mon cas, la description est « securecloud » et en rôle, attribuez lui uniquement les droits suivants : « ObjectStore Operator » et « Volume Operator » et conservez le mot de passe bien au chaud, vous en aurez besoin !
Là, on va faire un pause, à cet instant, on a récupéré pour le fichier de config :
- Le nom d’utilisateur et le mot de passe pour l’accès à l’API et donc à l’espace de stockage (username/password)
- Le nom du bucket, en l’occurence, le nom de votre espace de stockage (securecloud)
- l’URL du container object storage (notre espace de stockage)
- la technologie dans laquelle tourne l’object storage
Il nous manque un élément important dans le stockage, c’est le TENANT_NAME, AUTH_URL, la région du bucket et les fameuses lignes à ajouter au fichier de conf ! Mais pas d’inquiétude, ça arrive !
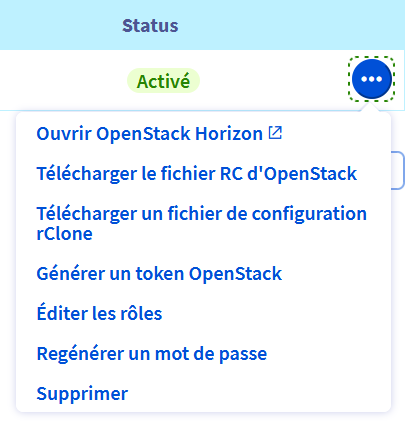
Toujours dans la section « Users & Roles » de l’espace client, puis cliquez droits sur l’utilisateur que vous créé précédemment. Puis cliquez sur « Télécharger un fichier de configuration rClone ».

Ouvrez le fichier, puis copiez dans un coin ces trois informations.
https://auth.cloud.ovh.net/v3/
OS_AUTH_URL=https://auth.cloud.ovh.net/v3/
OS_TENANT_NAME="608113XXXXXXXX"
OS_REGION_NAME="GRA"
#vous remarquerez, qu'il y a déjà notamment certaines informations que l'on a déjà, notamment le nom d'utilisateurDès que vous aurez fini la collecte des informations, vous pourrez fermer ce fichier.
Ensuite, il est enfin temps de remplir la configuration. Plus d’infos ici si besoin. Le voici brut et à remplir en fonction des informations que vous recueillies.
'objectstore' =>
array (
'class' => 'OC\\Files\\ObjectStore\\Swift',
'arguments' =>
array (
'autocreate' => true,
'user' =>
array (
'name' => 'NOMUTILISATEUR',
'password' => 'MOTDEPASSE',
'domain' =>
array (
'name' => 'Default',
),
),
'scope' =>
array (
'project' =>
array (
'name' => '608113XXXXXXXX',
'domain' =>
array (
'name' => 'Default',
),
),
),
'serviceName' => 'swift',
'region' => 'GRA',
'url' => 'https://auth.cloud.ovh.net/v3/',
'bucket' => 'securecloud',
),
),Dès que vous avez terminé de remplir ce fichier, copiez et collez dans le fichier de config de nextcloud :
/var/www/moncloud.mondomaine.fr/config/config.phpà la suite en faisant attention à la terminaison du fichier PHP.
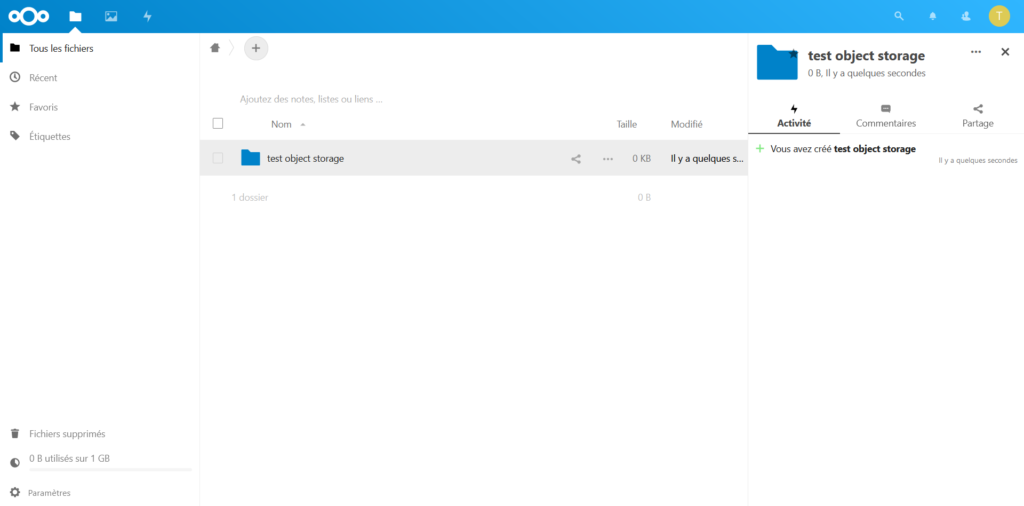
Reloadez apache2 si besoin et ensuite laisser le temps que cela soit opérationnel, chez moi, ça ne s’est pas fait immédiatement, j’ai attendu environ 5 minutes, pour qui, pourquoi, je ne sais pas, mais désormais, c’est fonctionnel ! En voici la preuve !

Voilà, j’espère que le tuto a pu vous aider ! Bon courage !

7 commentaires
Florian · 17 novembre 2020 à 13h34
Salut !
J’ai un souci dans le cloud OVH, il n’y a pas mes fichiers, j’ai que des fichiers de type : urn:oid:130
Comment régler cela ? Merci
tvastel · 18 novembre 2020 à 22h14
Salut, normal, tu es sur du stockage objet, tu n’es pas en mode fichier avec « Dossier parent/dossier enfant ».
Chaque fichier est un objet présent sous cette forme.
Florian · 19 novembre 2020 à 0h40
Donc impossible de changer ça ? Merci
tvastel · 19 novembre 2020 à 20h30
Non impossible (à moins que je me trompe).
Cependant, tu peux récupérer tes objets, les renommer avec la bonne extension et les retrouver comme si tu les avait ton nextcloud. J’ai déjà essayé et ça à marcher de mon côté.
tvastel · 19 novembre 2020 à 20h33
Par contre, tu peux déposer des fichiers directement sur ton stockage objet et les retrouver sans un nom urn. Sur nextcloud, les fichiers sont affiché comme ça.
Florian · 20 novembre 2020 à 15h29
Merci de tes réponses, il y a un moyen de limiter l’accès à certain groupe de nextcloud sur des dossiers spécifiques ?
Romgere · 26 mai 2023 à 15h55
Bonjour et merci pour ce tuto qui m’a bien aidé à onfiguré mon instance nextcloud.
Cependant, la configuration d’un object storage OVH via Swift (OC\\Files\\ObjectStore\\Swift) semble avoir des limites car ce type d’object n’est pas compatible avec le « multipart upload ».
J’ai récement rencontré l’erreur en essayant d’envoyer des fichiers volumineux sur mon cloud :
« Object store does not support multipart upload »
Du coup je conseille aux future visiteur d’utiliser une configuration basée sur S3 dans le fichier de configuration de nextcloud :
‘objectstore’ =>
array (
‘class’ => ‘OC\\Files\\ObjectStore\\S3’,
‘arguments’ =>
array (
‘bucket’ => ‘__JUST A NAME__’,
‘autocreate’ => true,
‘key’ => ‘__access key ovh__’,
‘secret’ => ‘__private key ovh__’,
‘hostname’ => ‘s3.__REGION__.perf.cloud.ovh.net’,
‘port’ => 443,
‘use_ssl’ => true,
‘region’ => ‘__REGION__’,
// required for some non Amazon S3 implementations
‘use_path_style’=>true
),
),
Celà a en plus le mérite de permettre l’utilsation du end-point « performance » et augmente la rapidité de nextcloud.